En bref
Résumé
1 demi-journée pour faire dessiner un groupe n’ayant potentiellement jamais dessiné.
Objectif
Comprendre les idées du groupe et comment elles sont représentées dans l’imaginaire des personnes concernées.
En savoir plus
Programme général (3h)
L’atelier sketching est utile pour prioriser et faire adhérer un groupe d’utilisateurs au projet.
30 min : Présentation du projet
30 min : Atelier post-it
1h30 : Sketching
45 min : Debrief
Composition du groupe
- animateur(s) : pour gérer le temps et l’avancée de l’atelier. Ne participera généralement pas aux ateliers mais aura pour rôle de challenger les dessins
- membres de l’atelier : personnes du « métier » + utilisateurs
Nombre de personnes
- De 3 à 20 participants (hors animateurs)
Préparation
- Feutres (multiplié par le nombre de participants)
- Scotch
- Post-it
- Gommettes
- Feuilles A4 blanches
- Feuilles A4 avec grilles à imprimer (merci à sneakpeekit.com)
Présentation du projet (30 min)
La première étape de la journée d’idéation est la présentation de l’atelier. C’est une phase très classique où il s’agit d’introduire la journée et de présenter le projet.
Cette phase va permettre d’orienter la 2ème étape, de priorisation par les post-it. L’objectif est donc de présenter le plus de contexte possible afin que les participants puissent prioriser en connaissance de cause.
Atelier post-it (30 min)
Phase 1 : écriture des idées
L’objectif est de questionner les participants sur les pages à créer. Une question du type « Quelles sont toutes les pages de l’outil à dessiner ? » permet de faire ressortir beaucoup de matière de la part des participants.
En effet, cela révèle la manière dont les participants voit le monde qui les entoure, et pour notre exemple, à propos des logiciels qui les entourent.
Ainsi, l’animateur donne 3 minutes aux participants pour trouver des idées et leur demande de garder les post-it avec eux.
Phase 2 : regroupement
Cette phase comprend d’abord le fait de coller les post-it au mur. Je recommande le fait que ce soit l’animateur qui récupère tous les post-it et qui les lise quand il les pose au mur.
De cette manière, il peut déjà commencer à regrouper en coller les uns au dessus des autres les post-it ayant exactement la même idée. Si cela prend plus de 3 secondes de réflexion pour savoir où coller le post-it, il faut alors le coller sur une zone vide.
Une fois que les idées sont partagées, l’enjeu est que l’animateur regroupe rapidement les post-it. Pour occuper les participants en attendant, je recommande l’astuce suivante : dire aux participants « Levez-vous tous et prenez 2 min 30 pour partager ce que vous avez appris depuis le début. » Cela permet à l’animateur de regrouper plus tranquillement, sans faire attendre son groupe puisqu’ils discutent entre eux.
La démarche à suivre est donc de regrouper tous les post-it ayant le même thème en « patate » et de trouver un titre aux patates. Si l’animateur a des doutes pour « ranger » des post-it dans une catégorie, il les laisse sur le côté. Une fois le regroupement terminé, il y a donc plusieurs groupes de post-it ayant tous un nom + quelques post-it sur le côté.
L’animateur présente le regroupement au groupe et les questionne pour savoir que faire des post-it récents.
Phase 3 : vote
L’animateur énonce la consigne suivante : « Vous avez 3 votes pour sélectionner les groupes les plus importants. Faites un trait directement sur le post-it concerné. »
Une fois les votes faits, l’animateur ressort les idées ayant eu le plus de vote. Ce seront les thématiques que les groupes vont devoir dessiner.
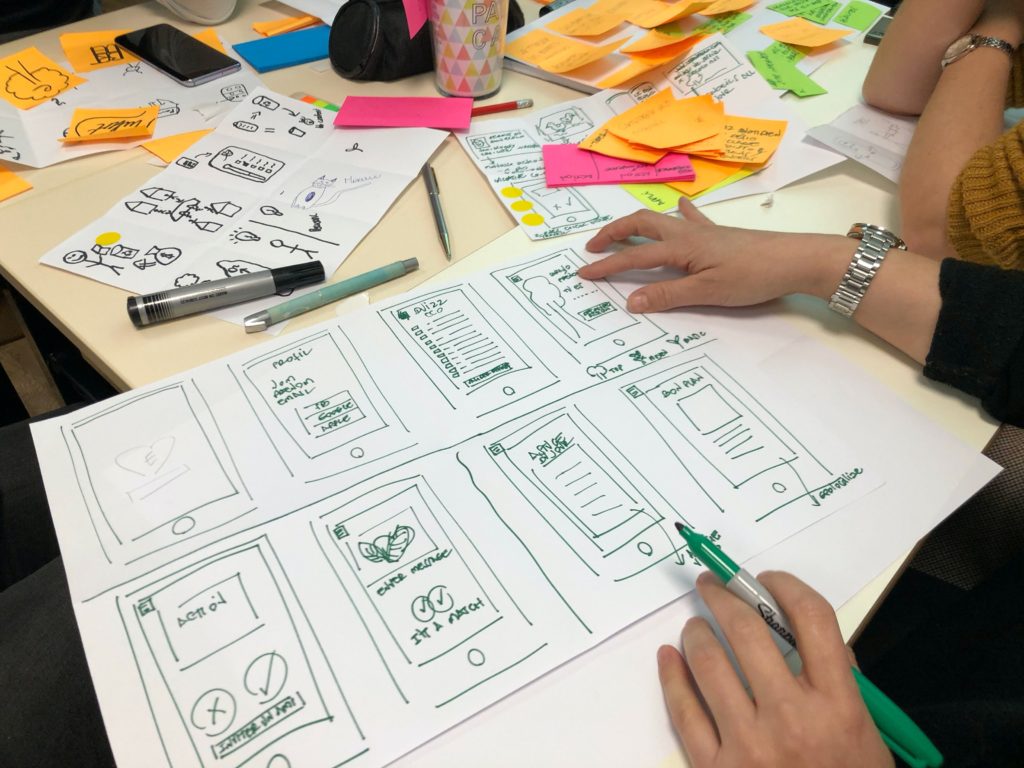
Sketching (1h30)
Phase 1 : décomplexer sur le dessin (5 min)
Le but de cette phase est de rassurer les participants en leur montrant que dessiner une interface n’est pas compliqué.
Mon astuce : je dessine une page en live sur un paper-board en expliquant que je ne fais que de rajouter des lignes et des formes.
Préciser qu’il est important de rajouter des notes sur les interfaces pour expliquer le rôle de tel bouton ou de tel endroit de l’interface.

Phase 2 : dessiner (1h)
Demander à chaque groupe de dessiner les interfaces liées aux thématiques qu’ils ont priorisés avant. Quelques règles :
- une page par écran
- un seul format (paysage ou portrait)
- ne pas chercher à être trop précis
L’animateur doit venir challenger régulièrement les groupes pour leur demander de rajouter des notes, ou les questionner sur tel ou tel élément.
Phase 3 : stocker les dessins (5 min)
Demander aux participants de stocker leurs dessins en utilisant des applications comme CamScanner (pour Android) ou Scannable (pour iOS). Ces applications permettent d’enregistrer une image mais surtout de la rendre plus propre, plus nette et cela recadre l’image.
Il faut que chaque groupe envoie par email les photos ainsi récupérées à l’animateur.
Phase 4 : afficher les dessins au mur (5 min)
Demander aux groupes d’afficher les dessins créés au mur.
Astuce : il est parfois nécessaire de rajouter des flèches pour montrer un ordre ou une cinématique précise. Utiliser des post-it sur lesquels il y a des flèches pour réaliser cela.
Debrief (30 min)
Phase 1 : présentation de ses résultats
Chaque groupe présente ses résultats. Le groupe répond aux questions ou remarques pendant qu’il fait sa présentation.
Phase 2 : révélation des bonnes idées
Donner 5 petites gommettes rondes à chaque participant et indiquer la consigne suivante : « Collez-vos gommettes sur les éléments qui vous paraissent particulièrement pertinent ».
Phase 3 : débrief et conclusion
L’animateur fait une synthèse des éléments ayant reçus le plus de gommettes et fait parler le groupe sur les choix qui ont été faits. Cela lui permet de comprendre pourquoi tel ou tel élément à été choisi.
Il faut parfois aller au delà de l’élément dessiné pour comprendre l’idée derrière. Par exemple, si un titre écrit en gros et au centre à été beaucoup sélectionné, cela veut dire qu’il faut mettre ce titre en avant, mais pas forcément comme il a été dessiné.
Enfin, il faut bien préciser que toute cette matière servira de guide pour le futur design et ne sera pas reprise tel quel. Les designers ont en effet besoin d’apporter de la cohérence globale et du sens au design.